布局之浮动基础方法
这节课,我们学习一个新的网页布局方法——浮动。
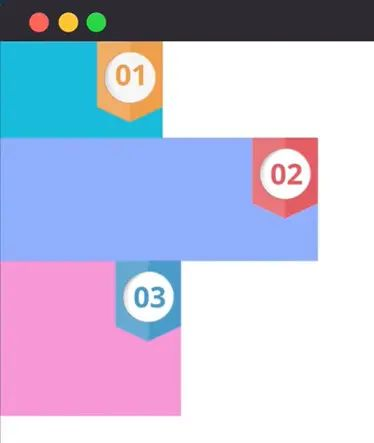
假设这是页面上的三个布局容器,分别具备自己的宽度、高度和颜色。很清楚的看到,这三个容器是从上向下依次纵向排列的,符合页面容器普通文档流的排列规则。

如果想要让它们这样的横向排列,该如何实现呢?
你很快想到:可以应用样式的元素类型知识,通过转换元素的类型,实现这样的横向显示效果。
首先,将这些容器设置为行内元素类型,你会发现,三个容器可以横向排列了,可是容器的宽度和高度变小了,似乎只有文本的大小。显然,行内元素类型是不能实现效果的。
回归到原始效果。这时,你又想到了行内块元素类型,它应该能解决问题了。于是将容器设置为行内块元素,你会发现:虽然容器的宽度和高度保留了,但是元素与元素之间有间隙,这个间隙是不可避免的。所以行内块元素类型,也不能实现想要的效果。
这个问题到底该如何解决呢?这就要请出今天的主嘉宾——浮动。
再次回归到原始效果,先来看一下容器浮动以后的特点:
给一号容器添加浮动,你会发现二号容器进行了补位。这是为什么呢?原因是容器浮动以后会脱离标准文档流,相当于飘起来了。
在二维平面看,不是很直观。我来给你转换一个角度,从电脑屏幕的一侧去观看立体的效果 默认纵向排列的三个容器。如果给一号添加浮动,它会脱离文档流,并且不占据原来的位置,二号容器随之上去补位置。
浮动布局的特点了解了以后。就可以用样式实现它了,浮动样式的属性名为 float,它的值分别有 left:左侧浮动。right:右侧浮动。none:不浮动。
拿左右浮动为例演示细节,给一号容器添加 float 样式属性。将它的值设置为left,很清楚的看到一号容器不占据页面空间了,后面的容器上去补位。将它的值设置为right,一号容器跑到右侧,后面的元素占据了它的位置。
假如不给一号容器添加浮动,只给二号容器添加浮动会有什么样的效果呢?当只给二号容器添加左侧浮动的时候。你会发现只有三号容器向上补位了,给二号容器添加右浮动,此时它跑到了右侧,三号容器向上补位。
不难发现,浮动只能让容器在当前所在行左侧或右侧排列。
继续看效果,当给一号容器添加左浮动,同时给二号容器也添加左浮动之后,你会看到两个容器都脱离了文档流,在一行中显示了,并且容器之间没有间隙,继续给三号容器也添加左浮动,三个容器就可以实现完美的横向排列了。
这时可以得出结论:实现多个容器横向排列,只需要给所有的容器添加浮动样式即可,接下来我带你看一个真实应用浮动布局的网站案例。
千锋教育官网首页中的导航条,就是由若干个容器横向排列的布局。通过观察发现,这个导航条由无序列表组成,也就是让若干个 li 元素横向排列,并且每一个 li 元素都有自己的尺寸和颜色。
我事先准备好了一个基础结构,设置好 li 元素的一些样式后,在浏览器观看效果,会看到它们默认是纵向排列的。
现在,实现让这些 li 容器横向排列,只需要给这个 li 选择器添加 float:left, 左浮动样式就可以了,这个样式会作用于全部 li 容器。
再来到看一下效果,横向排列的效果实现了!
CSS浮动的基础知识我们就讲完了。最后给你留一个思考题,子元素设置浮动以后 父元素是否需要设置高度呢?

相关推荐HOT
更多>>
布局之浮动基础方法
再次回归到原始效果,先来看一下容器浮动以后的特点:给一号容器添加浮动,你会发现二号容器进行了补位。现在,实现让这些 li 容器横向排列,只...详情>>
2023-02-20 17:42:13
css布局之定位方法
position 属性指定了一个元素定位方式,它有五个不同的类型值:static 静态定位,relative 相对定位,fixed 固定定位,absolute 绝对定位,stic...详情>>
2023-02-20 17:41:02
必考两种盒模型说下理解
CSS 盒模型本质上是一个盒子,盒子包裹着HTML 元素,盒子由四个属性组成,从内到外分别是:content 内容、padding 内填充、border 边框、外边距...详情>>
2023-02-17 17:40:16
SPA首屏加载速度慢的问题?
在服务器我们也要做相应的配置 如果发送请求的浏览器支持gzip,就发送给它gzip格式的文件 我的服务器是用express框架搭建的 只要安装一下compre...详情>>
2023-02-15 18:06:22

























 京公网安备 11010802030320号
京公网安备 11010802030320号