Vue双向数据绑定是什么?
1、什么是双向绑定
我们先从单向绑定切入单向绑定非常简单,就是把Model绑定到View,当我们用JavaScript代码更新Model时,View就会自动更新双向绑定就很容易联想到了,在单向绑定的基础上,用户更新了View,Model的数据也自动被更新了,这种情况就是双向绑定举个栗子

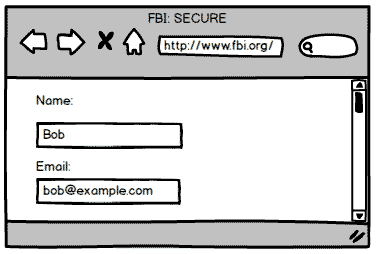
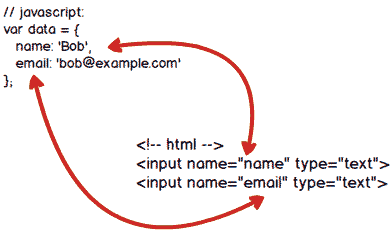
当用户填写表单时,View的状态就被更新了,如果此时可以自动更新Model的状态,那就相当于我们把Model和View做了双向绑定关系图如下

2、双向绑定的原理是什么
我们都知道 Vue 是数据双向绑定的框架,双向绑定由三个重要部分构成
l 数据层(Model):应用的数据及业务逻辑
l 视图层(View):应用的展示效果,各类UI组件
l 业务逻辑层(ViewModel):框架封装的核心,它负责将数据与视图关联起来
而上面的这个分层的架构方案,可以用一个专业术语进行称呼:MVVM这里的控制层的核心功能便是 “数据双向绑定” 。自然,我们只需弄懂它是什么,便可以进一步了解数据绑定的原理
3、理解ViewModel
它的主要职责就是:
l 数据变化后更新视图
l 视图变化后更新数据
当然,它还有两个主要部分组成
l 监听器(Observer):对所有数据的属性进行监听
l 解析器(Compiler):对每个元素节点的指令进行扫描跟解析,根据指令模板替换数据,以及绑定相应的更新函数

相关推荐HOT
更多>>
布局之浮动基础方法
再次回归到原始效果,先来看一下容器浮动以后的特点:给一号容器添加浮动,你会发现二号容器进行了补位。现在,实现让这些 li 容器横向排列,只...详情>>
2023-02-20 17:42:13
css布局之定位方法
position 属性指定了一个元素定位方式,它有五个不同的类型值:static 静态定位,relative 相对定位,fixed 固定定位,absolute 绝对定位,stic...详情>>
2023-02-20 17:41:02
必考两种盒模型说下理解
CSS 盒模型本质上是一个盒子,盒子包裹着HTML 元素,盒子由四个属性组成,从内到外分别是:content 内容、padding 内填充、border 边框、外边距...详情>>
2023-02-17 17:40:16
SPA首屏加载速度慢的问题?
在服务器我们也要做相应的配置 如果发送请求的浏览器支持gzip,就发送给它gzip格式的文件 我的服务器是用express框架搭建的 只要安装一下compre...详情>>
2023-02-15 18:06:22

























 京公网安备 11010802030320号
京公网安备 11010802030320号