必考两种盒模型说下理解
概念
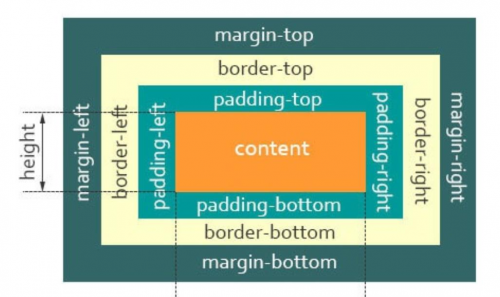
CSS 盒模型本质上是一个盒子,盒子包裹着HTML 元素,盒子由四个属性组成,从内到外分别是:content 内容、padding 内填充、border 边框、外边距 margin
盒模型的分类
· W3C 盒子模型(标准盒模型)

二 怪异和模型 border-box

宽度和高度的计算方式不同(意思就是标准盒模型的宽度)
标准盒模型:
width = content-width height = content-height
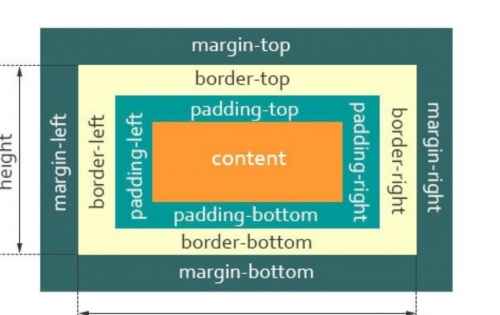
怪异盒模型:
width = content-width + padding-width + border-width height = content-height + padding-height + border-height
如何在CSS 设置这两个模型
标准盒模型:
box-sizing: content-box
怪异盒模型:
box-sizing: border-box
个人理解:
两种盒模型最大的区别实际上是,怪异盒模型的内容(content)的宽度是包括了padding值和border值的,所以当我们要去计算一个标准的盒子模型在网页中实际占据的体积的时候,我们必须要用content的宽高加上padding,border,margin的值,但在当它是怪异盒模型时,你只需要用content的宽高加上margin就够了,因为content本身就包含了padding和border这两个值
一阶段的时候学过垂直方向margin-top传递问题,这时候可以用padding-top来代替margin-top,但是又不想撑大盒子的画就切换怪异盒模型,给怪异盒模型设置padding和border是不会影响盒子的大小的
答题思路:1.盒模型由margin,border,padding,content这四部分组成
2.盒模型分为标准盒模型和怪异盒模型
3.两种盒模型的区别(在上面的理解里面有,可以用自己的话说)
4.box-sizing: content-box默认是标准盒模型,可以通过box-sizing: border-box来切换怪异盒模型

相关推荐HOT
更多>>
布局之浮动基础方法
再次回归到原始效果,先来看一下容器浮动以后的特点:给一号容器添加浮动,你会发现二号容器进行了补位。现在,实现让这些 li 容器横向排列,只...详情>>
2023-02-20 17:42:13
css布局之定位方法
position 属性指定了一个元素定位方式,它有五个不同的类型值:static 静态定位,relative 相对定位,fixed 固定定位,absolute 绝对定位,stic...详情>>
2023-02-20 17:41:02
必考两种盒模型说下理解
CSS 盒模型本质上是一个盒子,盒子包裹着HTML 元素,盒子由四个属性组成,从内到外分别是:content 内容、padding 内填充、border 边框、外边距...详情>>
2023-02-17 17:40:16
SPA首屏加载速度慢的问题?
在服务器我们也要做相应的配置 如果发送请求的浏览器支持gzip,就发送给它gzip格式的文件 我的服务器是用express框架搭建的 只要安装一下compre...详情>>
2023-02-15 18:06:22

























 京公网安备 11010802030320号
京公网安备 11010802030320号