Vercel网站部署流程
Vercel
Vercel是一个称为零配置的静态资源部署平台,我们前端可以将我们的项目非常简便的部署到Vercel服务上去,而Vercel能够自动生成一个域名进行访问,或者是通过购买一个域名,配置CNAME来自定义域名的解析。
项目部署流程
进入官网open in new window,选择Sign Up,Vercel提供了使用Github、GitLab等一系列方式来进行登陆,推荐使用Github来进行登陆。
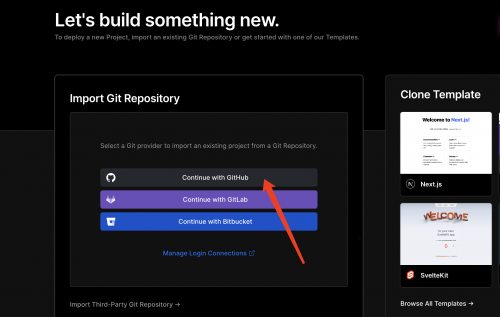
登陆成功之后,如果已存在部署项目,则会以看板的形式显示代码,如果还暂时没有部署过项目的情况下,则会有导入项目的功能。

引入的时候会让你选择是引入全部的项目还是选择某一个项目导入,根据自己的需求选择即可,引入成功后我们则可以看到在该位置有选择的项目了。通过点击Import导入来到菜单中。

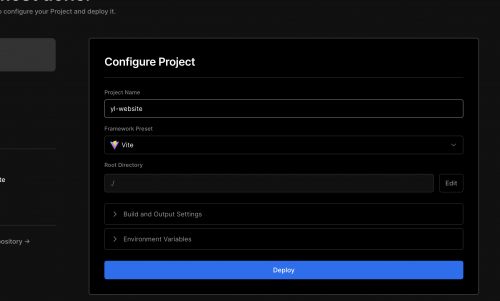
在这个位置我们可以配置项目的名称,以及项目使用的技术。Root Directory则为我们项目的根路径。我们可以通过点击Deploy来进行项目的部署,在部署过程中,代码可能会出现报错的情况,如果出现错误了,依照提示中的错误进行更改即可,基本都是代码方面的问题。

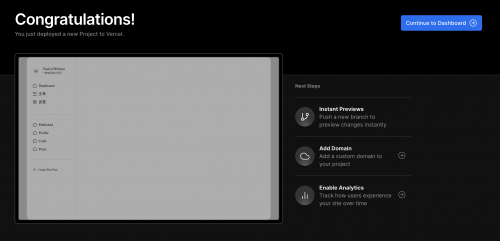
在部署完成之后,会出现如上图的页面情况,然后我们可以通过点击Add Domain来进行域名的自定义等其他操作。

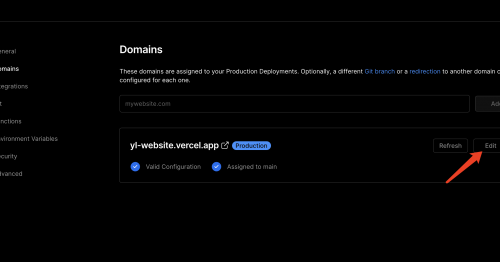
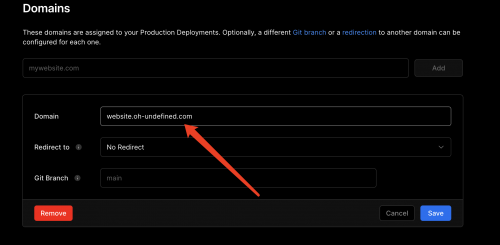
勾选Edit之后会进入自定义选项中去,我们可以更改Domain中的域名来自定义,更改完成后选择Save来进行保存

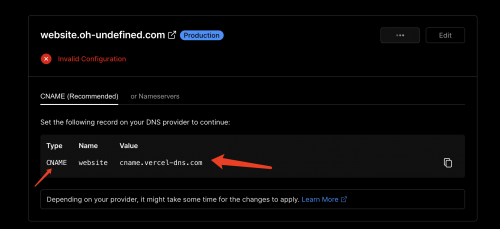
保存完毕后会自动来到域名解析情况的界面中来,如果你预先设置好了CNAME的配置,则可以进行访问,如果没有配置的情况下会如下图所示进行一定的报错。我们复制Value进入你购买域名的厂商下进行DNS解析。

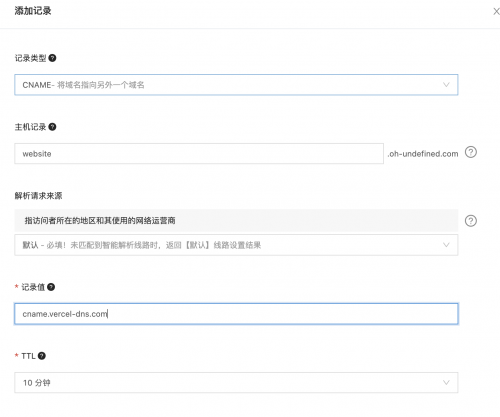
这边参考使用阿里云,进入自己的域名中,然后选择添加记录,添加到自己的域名解析中即可。

当然如果你没有自己的域名也可以使用它默认提供的域名即可(默认的域名可能国内网络访问较慢,不过相较于Github Page可能要好一点)
如此,你的静态网站就已经部署成功了。

相关推荐HOT
更多>>
布局之浮动基础方法
再次回归到原始效果,先来看一下容器浮动以后的特点:给一号容器添加浮动,你会发现二号容器进行了补位。现在,实现让这些 li 容器横向排列,只...详情>>
2023-02-20 17:42:13
css布局之定位方法
position 属性指定了一个元素定位方式,它有五个不同的类型值:static 静态定位,relative 相对定位,fixed 固定定位,absolute 绝对定位,stic...详情>>
2023-02-20 17:41:02
必考两种盒模型说下理解
CSS 盒模型本质上是一个盒子,盒子包裹着HTML 元素,盒子由四个属性组成,从内到外分别是:content 内容、padding 内填充、border 边框、外边距...详情>>
2023-02-17 17:40:16
SPA首屏加载速度慢的问题?
在服务器我们也要做相应的配置 如果发送请求的浏览器支持gzip,就发送给它gzip格式的文件 我的服务器是用express框架搭建的 只要安装一下compre...详情>>
2023-02-15 18:06:22



























 京公网安备 11010802030320号
京公网安备 11010802030320号